Do you want to test your WordPress site in different browsers? Cross browser testing is extremely important when changing WordPress themes or implementing a new design because it helps you make sure your website looks good on all different browsers, screen sizes, operating systems, and mobile devices. In this article, we will show you how to easily test a WordPress site in different browsers.

Cross Browser Testing is a process of testing websites across multiple browsers, operating systems, screen sizes, and mobile devices to ensure that your website works properly across all different web browsers.
Google Chrome is the most popular web browser in the world with 65% market share on desktop and 57% on mobile. However, other browsers such as Firefox, Microsoft Edge, Safari, and Opera are still widely used by hundreds of millions of other users around the world.
Due to a wide range of browsers, operating systems, and devices, cross-browser testing has become an important part of building a website. Cross-browser testing helps you deliver a consistent web experience to all your users across different browsers, devices, and platforms.
While all popular browsers behave almost identically when rendering web pages, they all use different code, which means they may handle website elements differently from time to time.
As a website owner, this means that your website may look different in all browsers. Since these are not common WordPress errors that are visible to everyone, you can go months without knowing about the problem until someone reports it.
This is why it is considered good practice to test your WordPress site in different browsers across multiple platforms and screen sizes, so you can ensure that your website offers the same user experience to all of your users.
Now most people don't have access to a wide range of devices to test a website. Even if you manage to borrow multiple devices from friends, it will be a lot of work manually switching back and forth. Fortunately, there are cross-browser testing tools that can help automate the process with a single click.
But before we share the list of the best cross-browser testing tools for WordPress, it's important to know which browsers are popular with your users, so you can direct your approach accordingly.
Considering the number of combinations of operating systems, browsers, and browser versions available, cross-browser testing can be a tedious task for small business owners.
However, if you know the popular browsers, operating systems, and devices that your website visitors use, you can make the process considerably easier for yourself. Depending on your specific stats, you may be able to try just a few popular combinations.
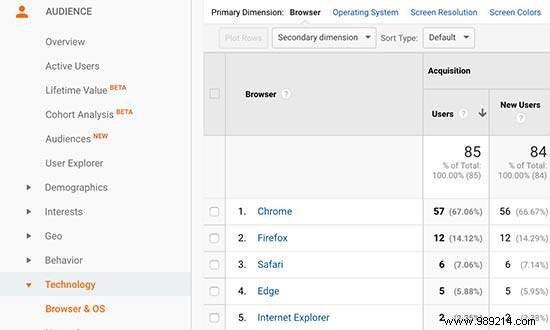
With Google Analytics you can find out which browsers, operating systems and devices are popular with your users.
Simply login to your Google Analytics account and go to Audience »Technology report. From here you can find information about browsers, operating systems, screen sizes, used by visitors to your website.

Once you have this list, you can focus on the main combinations and avoid the rest.
If you're starting a blog or don't have Google Analytics, we recommend that you install MonsterInsights immediately to set up Google Analytics properly. Once installed, you can choose to wait a few weeks to collect data or proceed to test your website in all browsers.
Cross-browser testing tools make it easy for you to test your WordPress site on multiple browsers, operating systems, and devices. With just a few clicks, you can automatically test your website in different browsers.
Below is the list of the top cross browser testing tools for WordPress sites:

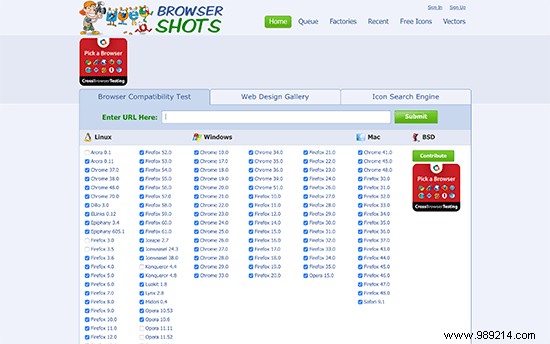
Browsershots is an open source tool that allows you to test your website with various browsers on different operating systems. The best part of this tool is that it is free. The downside is that it doesn't include Microsoft Edge or Internet Explorer. It also does not include support for mobile devices.
To use Browsershots, simply enter your website URL and then select the browsers you want to test. Browsers are listed in three columns for Linux, Windows, and Mac OS.
After submitting your request, you will have to wait a while as it runs the tests and generates a screenshot. Once finished, you will be able to see the screenshots on the same page. Now you can go ahead and click on a screenshot to enlarge it.
Note:BrowserShots takes screenshots of a website, which means it is not a live test. You may not be able to see if your website works as expected during testing. For that, you'll need tools that run live tests on real browsers.

CrossBrowserTesting is a very powerful and easy to use cross browser testing tool with live testing and screenshot features. This is the tool we use here at Awesome Motive to test our websites like WPBeginner and our premium WordPress plugins.
It is a paid service, but they offer a free trial account with 100 minutes to test the product.
After creating your test account, go to the "Live Test" tab, where you can select an operating system and browser. It will load your website URL in the actual browser that appears live on your screen.
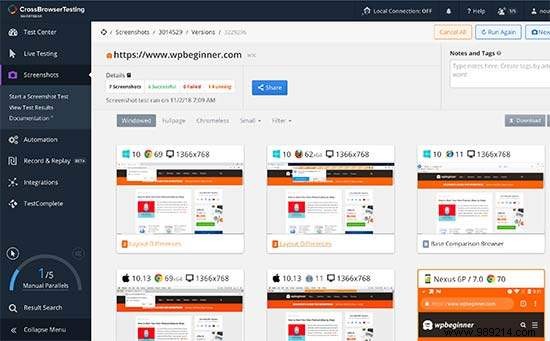
If you want to quickly get multiple screenshots at once, click the 'Screenshots' tab and run a new screenshot test. The CrossBrowserTesting tool will automatically capture screenshots on Mac, Windows, iPad and Nexus 6P mobile phones with Chrome, Firefox, Safari and Microsoft Edge web browsers.
It also mentions the design differences below each screenshot, which you can click to compare the design to the base design. You can also compare different layouts side by side or download all the screenshots to your computer.
The free account is a bit limited in terms of the combinations of browsers and operating systems you can run. However, it does cover the most popular browsers on all major desktop and mobile platforms.
Prices Starts at $29 a month billed annually..

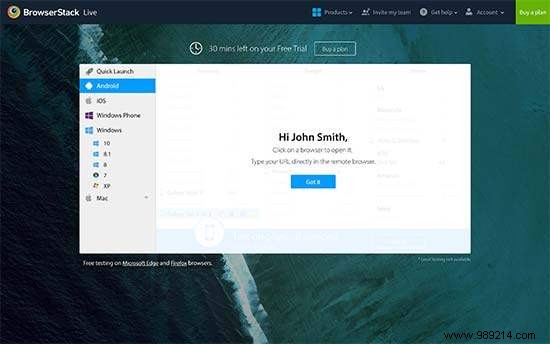
BrowserStack is a cross-platform, cross-browser testing tool for mobile apps and websites. They also offer a limited free trial account that gives you 30-minute access to try out their platform.
It comes with live testing and screenshot features. You can select the platform you want to test and then select a browser. BrowserStack will load the virtual emulator with a real browser window. You can simply enter the URL you want to test to start the test.
The results are quite accurate and the speed is quite satisfactory. However, you will still need to manually test by opening each browser.
Prices Starts from $29/month billed annually.
Now that you've learned the easiest way to test your WordPress site in different browsers, the next part is to analyze your results and see if there are any issues that need to be fixed.
If you're running a responsive WordPress theme with good quality code behind it, most screenshots will look pretty much the same.
However, in some cases, website elements may look slightly different from one browser to another. If this difference is minor and doesn't affect user experience, aesthetics, or functionality, you can ignore it.
On the other hand, if a difference is too noticeable, affects the user experience, looks unpleasant, or prevents users from using your website as it should, then it needs your attention.
In most cross-browser tests, you will discover CSS issues with your theme. This can be fixed by using the watch tool to find out which CSS rules need to be updated. After that you can add custom CSS to fix those issues.
If you can't fix the issues, you can always hire a WordPress developer to help you fix them.
We hope this article has helped you learn how to easily test a WordPress site in different browsers. You can also see our latest step-by-step guide to improve WordPress speed and performance.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.