Recently, one of our readers asked if there is a way to add a title attribute in WordPress menus. The title attribute allows you to provide additional information about a link. It often appears as tooltip text when the mouse moves over the link. In this article, we will show you how to add a title attribute to WordPress navigation menus.

The title attribute is an HTML attribute that can be added to any element, but is most commonly used with links and images.
Allows you to provide additional information about the link or image. See our guide on the difference between what is the difference between image alt text vs title.

Typically, web browsers display the title attribute on mouseover. This allows users to see where this link will take them before clicking on it.
Screen readers can also read the title attribute, but many screen readers will ignore it and only read the anchor text.
Some SEO experts believe that it is not useful, while others claim that it is useful for SEO as it allows you to provide more context.
WordPress removed the title attribute from the embed link popup in version 4.2. However, you can easily add the title and rel=nofollow options in the embed link popup.
With that said, let's see how to add a title attribute in WordPress navigation menus.
If you don't like the video or need more instructions, continue reading.
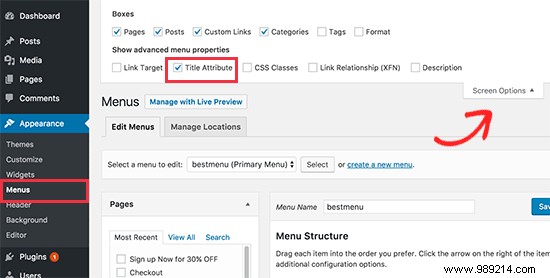
First you need to visit Appearance »Menus page and click the 'Screen Options' tab in the upper right corner of the screen.

This will bring up a menu where you need to click the checkbox next to the Title Attribute option.
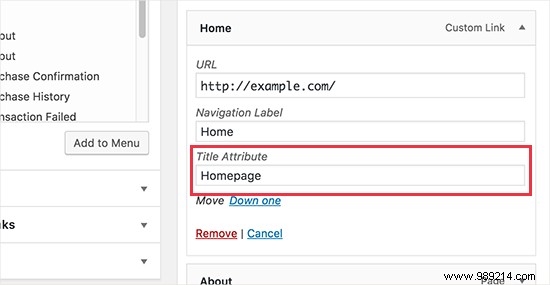
After that, just scroll down and click on any menu item in your existing menu to expand it. You will now see the title attribute field.

You can now add the text you want to use as a title and then repeat it for all menu items in your navigation menu.
Don't forget to click the save menu button to store your changes.
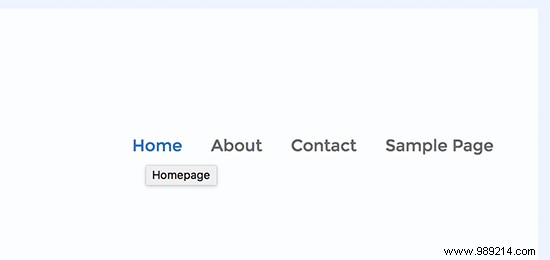
You can now visit your website and hover your mouse over a link in the navigation menu. You will see the title attribute displayed as a tooltip.

You can take title attributes even further with jQuery by adding fancy tooltips on the mouseover effect.
We hope this article helped you learn how to add a title attribute to WordPress navigation menus. You can also see our list of the 15 best tutorials to master WordPress navigation menus.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.