Facebook can play a crucial role in the growth of your blog as it is one of the largest social networks on the web. In this article we will share some of the most valuable tips and tutorials that will allow you to use the power of Facebook and WordPress to your advantage.
We will organize this tutorial in method from easiest to hardest, so simple with us.
You will need to place this snippet in your single.php and/or page.php . When users click this button, a Facebook link will automatically open allowing them to share your article with their friends on Facebook. You will need to upload a facebook icon to your theme image directory.
Source
You have probably seen the popular tweetmeme retweet button on many blogs. This is the similar button except, this is for facebook. It keeps a running count of how many times the page has been shared, so it can be used as a substitute for the share trick at the top.
You will need to add the following code in your single.php and/or page.php
The code above will display a large Facebook button with the account. But if you want to display a smaller button, you will need to paste the following code:
var fbShare = url: 'https://www.wpbeginner.com', tamaño: 'pequeño', google_analytics: 'true'
This will display a little tweetmeme type button that we have on our posts page next to Related Articles at the bottom of each post.
For more parameters refer to the original source.
Just like you would display your recent tweet in WordPress, this plugin will allow you to display your most recent Facebook status on your site. Simply install the plugin and paste the code into your template file.
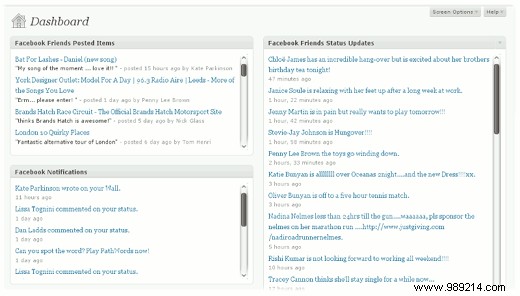
Facebook is essential as you can use it to provide support and have great interaction with your users. But there will be times when you won't be able to access Facebook from some places. Whether from work, school or somewhere else. Although this widget doesn't allow you to add text or share anything on Facebook, it does keep you up to date with what your friends or fans might be sharing by displaying a feed for your friends' status updates or your notification feeds.

Simply download the plugin and install it. You can change the height and width and customize it.

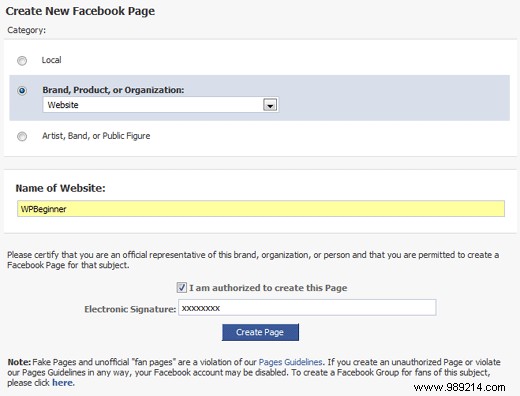
Just like you should have a Twitter profile for your blog, you should create a Facebook fan page for your website. This will be another way you can share your site's links, tutorials, and resources with your audience. Facebook can help you grow your blog just like Twitter, and probably faster depending on your niche. So you should make a profile page..
Follow the setup and add the necessary settings you need. Also don't forget to subscribe to the WPBeginner Facebook page.
Once you've created a page using the above method, you can promote it and get more followers by letting your site users know it exists. Many of the top sites, including Wired Magazine and others, display the Facebook fan page on their site to gain more fans (followers).
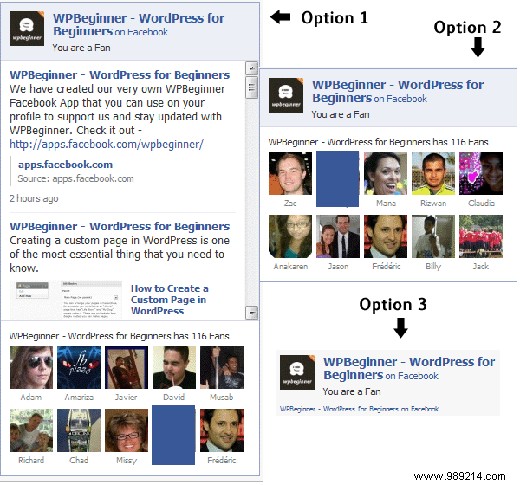
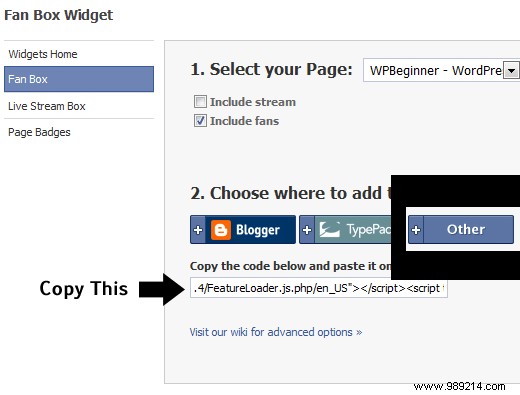
Here are the three ways you can display them on your site:

Option 1 takes up a lot of space. Show off your streams, and fans. You will see that in the screenshot above, it shows that you are already a fan, but that is because we took the screenshot of the admin page. But if you are not a fan of the WPBeginner page, you can see it in our sidebar which will show the Become a fan button.
La opción 2 solo muestra algunos de tus fans y el conteo con el título. Este es el método ampliamente utilizado que se usa en muchos blogs, incluido el nuestro..
La opción 3 es un botón muy simple y ocupa la menor cantidad de espacio. No muestra la cantidad de fanáticos, por lo que no será muy eficiente. Psicológicamente, cuando muestra pruebas sociales, es más probable que vea un aumento en el registro de nuevos usuarios..
Es contra los Términos de servicio (TOS) de Facebook modificar el JavaScript para que solo muestre el botón Conviértete en un fan y excluya todo lo demás. A pesar de que es posible hacerlo con una modificación de algunos códigos, le recomendamos encarecidamente que no infrinja los TOS, ya que puede provocar la eliminación de su página..
Aquí es cómo puede obtener el código para colocar en su sitio:


Haga clic en Otro y copie el código. Pégalo en tu archivo de tema donde quieras que aparezca. Use el estilo correcto que le guste y ahora tiene una caja de fans en Facebook en su blog de WordPress.
Puede modificar la altura, el ancho y otros parámetros. Para más detalles visite Facebook Wiki.
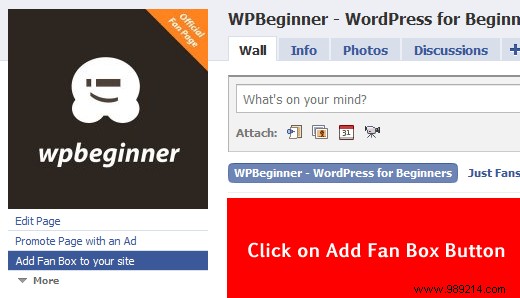
Si no desea pasar por la molestia del Código sin formato, entonces hay un complemento para usted llamado Facebook Fan Box. Puedes usar este plugin para lograr lo que hicimos arriba.
Esta aplicación no es muy elegante, pero lo que hace es crear una fuente RSS simple de tu blog con un enlace a tus publicaciones recientes. Los usuarios pueden agregar esta aplicación a su página de perfil de Facebook para mantenerse actualizados. Hay otra aplicación en Facebook que te permite hacer eso, pero ponen una gran pancarta debajo que dice "Proporcionado por". Esta aplicación será completamente suya, por lo tanto, no necesitará derechos de autor ni enlaces proporcionados por.
Facebook ahora está tratando los sitios web y los blogs como una aplicación, por lo que al usar este truco puede darle a sus blogs dos vidas, una en Facebook y la otra en Su blog. Así que vamos a empezar las cosas.
Lo primero que deberá hacer es descargar el complemento de John Eckman llamado WPBook . Instálalo en tu blog, trataremos la configuración en pasos adicionales.
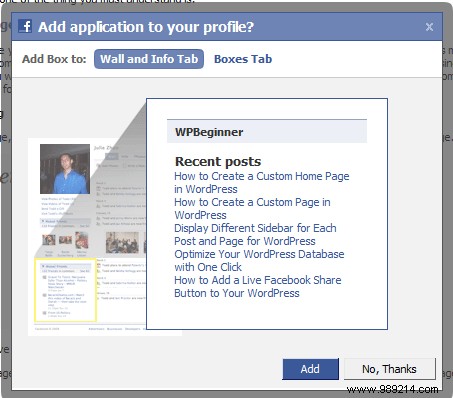
Debido a este complemento y al tutorial, lograrás algo como esto:Aplicación de Facebook para WPBeginner
Esto le pedirá permiso para permitir o rechazar como cualquier otra aplicación de Facebook. Al permitir, los desarrolladores de aplicaciones tendrán acceso a su fecha de nacimiento, sexo, ubicación y otra información demográfica para mostrar los anuncios orientados. Pero en nuestro caso, esta aplicación es muy liviana y no la monetizarás en su mayor parte..
En esta aplicación (ejemplo), Facebook simplemente actúa como un lector de noticias donde los usuarios pueden compartir los enlaces y comentarios de Facebook. Todos los comentarios se almacenan en el servidor del blog, no en el servidor de Facebook. Pero le permite generar una comunidad en Facebook y probablemente obtener una nueva audiencia y visitantes a su sitio. La razón por la que obtendrá una mayor exposición es porque todos los amigos del usuario del blog ahora verán que están usando su aplicación. Cada vez que hacen algo, irá en la alimentación del amigo, por lo que es probable que más personas se unan.
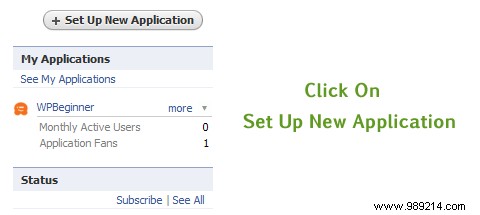
Para darle vida a tu blog en Facebook, necesitarás configurar una nueva aplicación que requiera que te registres como desarrollador. Si ya es un usuario, solo tendrá que hacer clic en el botón Permitir y se iniciará sesión como desarrollador..

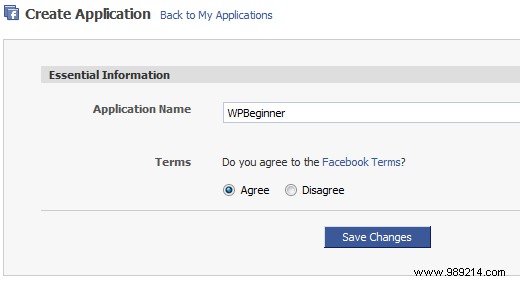
Una vez que haga clic en eso, verá una pantalla como la siguiente. Seleccione un nombre y acepte los términos para pasar al siguiente paso.

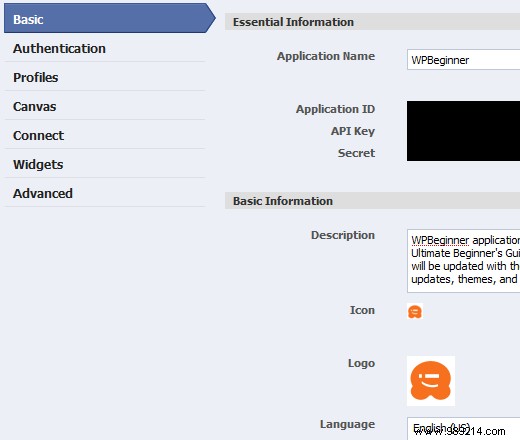
Ahora recibirás una API que nunca deberías compartir con nadie. En el paso de Configuración Básica como se muestra a continuación, puede agregar su ícono de Facebook, favicon, descripción y otra información..

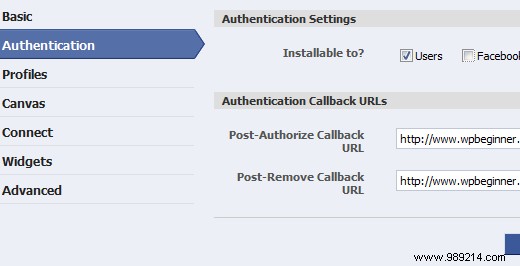
La siguiente parte es la autenticación. Cuando un usuario utiliza su aplicación, debe hacer clic en el botón "permitir". Básicamente, aquí insertará una url de devolución de llamada con autorización posterior, que es básicamente la URL de su sitio. Cuando un usuario permita el acceso a su aplicación, su sitio será informado. Lo mismo en el siguiente campo donde se encuentra la URL de devolución de llamada posterior a la eliminación, se informará de su sitio cuando un usuario elimine su aplicación..
En el campo inserte el nombre de la URL de su sitio.

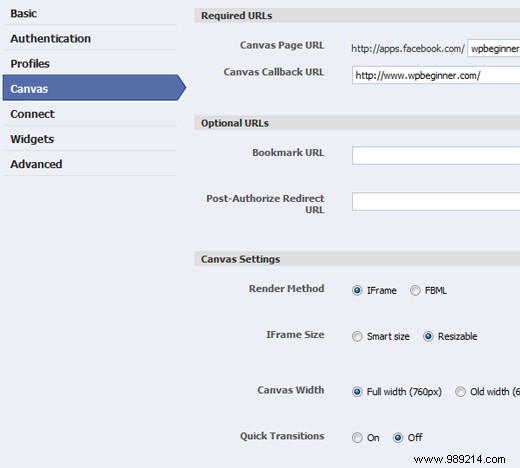
El siguiente paso es elegir una URL de lienzo. Esta es la URL que sus usuarios utilizarán para acceder a su blog a través de Facebook. Por ejemplo:http://apps.facebook.com/wpbeginner/. La parte / wpbeginner es lo que está seleccionando en este paso. El complemento que instalamos WPBook es compatible con iFrame, así que usa iFrame. Usa la captura de pantalla de abajo como guía..

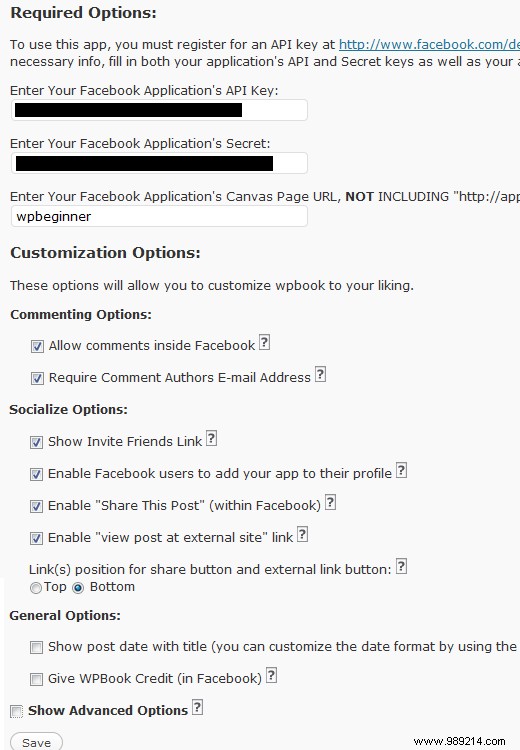
Eso es en la parte de Facebook. Ahora volveremos a nuestro panel de administración de WordPress y visitaremos la configuración del complemento que instalamos llamado WPBook. Si no lo instalaste hasta ahora, este será el tiempo que necesitarás porque sin él no funcionará.
A continuación se muestra la captura de pantalla de la configuración que usamos para el complemento WPBook. Hay configuraciones avanzadas que puedes usar si lo deseas.


Ha terminado con la integración de su WordPress en Facebook.
Fuente
Si te gustan los tutoriales anteriores, siéntete libre de compartirlos con tus amigos en Facebook, Twitter o en cualquier otro lugar. Si conoce algunos tutoriales más interesantes, publíquelos en el comentario o contáctenos. Vamos a añadir a la publicación y dar crédito completo..